
Não importa em qual estratégia de marketing digital você está trabalhando; ela sempre vai chegar numa espécie de ápice ou num ponto em que fica sem saber o que fazer para melhorar ou pelo menos otimizar. No caso, utilizar mapas de calor serve justamente para que possa literalmente enxergar o que não conseguiria visualizar normalmente, servindo muito bem para que possa tomar algumas decisões.
Caso não entenda, os benefícios de utilizar mapas de calor incluem uma compreensão visual instantânea dos padrões de comportamento, ajustes precisos no design para melhorar a usabilidade, insights sobre a interação com diferentes tipos de conteúdo e a capacidade de realizar otimizações contínuas para aprimorar a experiência do usuário.
O Hotjar Heatmaps possui algumas características interessantes, principalmente se desenvolve e gerencia muitas landing pages em suas campanhas; pois poderá coletar dados e obter diversos insights em relação aos componentes em suas páginas. Em outras palavras, utilizando mapas de calor consegue mais informações para aumentar a taxa de conversão em seu site.
Confira as principais informações sobre o Hotjar Heatmaps e faça uma análise para saber como o mesmo será útil nas suas estratégias.
Como Funciona um Mapa de Calor
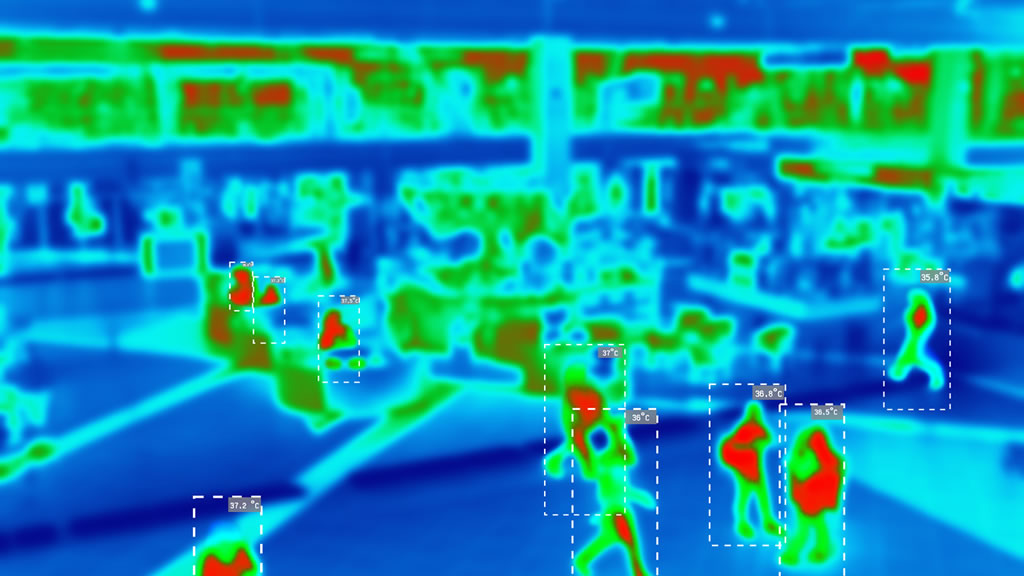
Um mapa de calor em páginas web é uma ferramenta visual que registra e representa graficamente as áreas de uma página que os usuários mais frequentemente visualizam e interagem.
Funciona coletando dados sobre os movimentos do cursor, cliques e rolagens dos usuários durante a navegação. As áreas mais “quentes” ou coloridas no mapa indicam onde a atenção e a interação são mais intensas, enquanto as áreas mais “frias” indicam menor envolvimento.
Ao analisar um mapa de calor, os designers e analistas podem identificar padrões de comportamento dos usuários, determinar quais elementos são mais atrativos e ajustar o design para otimizar a experiência. Esse processo é particularmente útil para melhorar a disposição de elementos, botões de chamada à ação e áreas de conteúdo com base no comportamento real dos visitantes.
O objetivo do mapa de calor é aprimorar a usabilidade e a eficácia da página, tomando decisões informadas com base nos dados visuais fornecidos pelo mapa de calor.
Benefícios de Utilizar Mapas de Calor
A utilização de mapas de calor oferece diversos benefícios valiosos para otimizar a experiência do usuário e melhorar o design de páginas web. Em primeiro lugar, essas ferramentas proporcionam uma compreensão visual instantânea dos padrões de comportamento dos usuários, indicando as áreas de uma página que recebem mais atenção e interação.
Ao identificar as chamadas “áreas quentes” e “áreas frias”, os profissionais de design e marketing podem tomar decisões informadas sobre o layout, a disposição de elementos e a colocação estratégica de botões de chamada à ação. Esse trabalho resulta em melhorias na usabilidade, na navegação e na eficácia das páginas web.
Os mapas de calor permitem entender como os usuários interagem com diferentes tipos de conteúdo, como vídeos, imagens e links. Essa análise detalhada contribui para ajustes precisos, garantindo que o conteúdo mais importante e atrativo receba a atenção adequada.
A capacidade de realizar testes e otimizações contínuas com base nos insights fornecidos pelos mapas de calor é um benefício fundamental. Esses dados permitem que as equipes ajustem estratégias de design de forma iterativa, adaptando-se às preferências e comportamentos em evolução dos usuários.

O Que é o Hotjar Heatmaps?
Hotjar Heatmaps é uma ferramenta que produz mapas de calor, que são representações gráficas de dados apresentados em cores, que indicam os pontos mais frios e mais quentes num layout. A ideia principal do Hotjar Heatmaps é mapear a interação dos usuários de modo que os responsáveis pelo projeto possam tomar decisões estratégicas com maior facilidade.
Estes mapas de calor são interessantes por servirem para nortear equipes completas que estejam envolvidas com o produto; desde o time de UX Design e os Desenvolvedores até os Analistas de Dados, passando pelos profissionais de Social Media; todos podem aproveitar as informações apresentadas nos relatórios.
São diversos os benefícios do Hotjar Heatmaps como descobrir quais os conteúdos estão destacados ou não; quais os melhores botões ou CTAs numa página; analisar se existem distrações; além de saber como é a experiência dos usuários em dispositivos diferentes.
Por acaso já teve curiosidade para saber como as pessoas se comportam quando acessam o seu site? Bem, esta é uma resposta que pode obter ao utilizar o Hotjar Heatmaps.
Como Funciona o Hotjar Heatmaps
Depois de instalar e configurar o Hotjar Heatmaps, você adiciona os tipos de mapas de calor que deseja trabalhar, conforme as opções a seguir.
Scroll Maps: exibe a quantidade de pessoas em percentual que rolam as suas páginas, sendo que o ponto que estiver vermelho indica até onde costumam rolar na página.
Click Maps: indica os locais em que os seus visitantes mais costumam clicar, indo do amarelo (menos cliques) até o vermelho (mais cliques), passando pelo laranja. Vale mencionar que no relatório de desktop são contabilizados os cliques com o mouse, enquanto que nos dispositivos móveis é contabilizado a quantidade de toques na tela (com os dedos).
Move Maps: este mapa de calor serve para rastrear o movimento do mouse enquanto os usuários navegam pelos seus conteúdos; sendo que o olhar do usuário acompanha o ponteiro do mouse e indica para onde estão olhando na tela enquanto navegam.
Desktop & Mobile Heatmaps: estes mapas de calor servem para você comparar o desempenho do seu site em computadores e dispositivos móveis. É interessante, pois uma dobra de página pode mudar todo o comportamento do usuário navegando pelo mesmo conteúdo em dispositivos diferentes.
Instalando e Configurando o Hotjar Heatmaps
Como está começando a utilizar o Hotjar Heatmaps, clique na opção em que pode utilizar os serviços da ferramenta gratuitamente.
Prossiga até completar o cadastro de seu site, sendo que inicialmente pode pular as opções que não entender ou não tiver certeza.
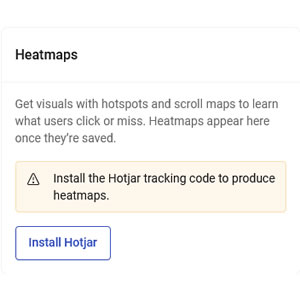
Tudo pronto, no painel de Overview terá a opção Heatmaps com um botão Install Hotjar.

Se já instalou algum tipo de tag em seu site, não terá problemas em inserir o código de monitoramento do Hotjar manualmente.
Arquivo atualizado, clique em Verify installation.
Como Instalar o Hotjar no WordPress
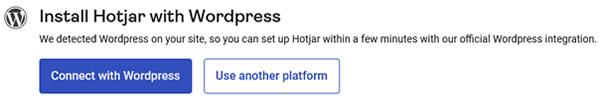
No caso de não ter acesso ao código do seu site, ou se não se sentir confortável para realizar a instalação manualmente, pode utilizar o plugin do Hotjar para WordPress.

Na seção de plugins do WordPress, adicione e ative o plugin.
Em seguida informe o id do seu site.
Lembrando que o Hotjar Heatmaps é compatível com outras plataformas, como Magento, Shopify e Wix. E o processo para instalação é praticamente o mesmo.
Como Mensurar e Utilizar Mapas de Calor
Um mapa de calor é uma ferramenta visual que representa a densidade e a intensidade de interação dos usuários em uma página da web ou em um aplicativo. Essa representação visual utiliza cores para indicar áreas de uma página que recebem mais atenção e cliques dos usuários. Confira como mensurar e utilizar as informações de um mapa de calor.
Coleta de Dados
O primeiro passo para utilizar um mapa de calor é a coleta de dados. Esse processo é feito utilizando ferramentas específicas de análise de comportamento do usuário, como o Google Analytics e o próprio Hotjar. Essas ferramentas registram os movimentos do cursor do mouse, cliques, rolagens e interações dos usuários com a página.
Geração do Mapa de Calor
Após a coleta dos dados, a ferramenta de análise gera o mapa de calor, que é uma representação visual das informações coletadas. Geralmente, as áreas mais intensamente acessadas ou clicadas são representadas em cores quentes, como vermelho ou laranja, enquanto as áreas menos acessadas são representadas em cores frias, como amarelo, azul ou verde.
Interpretação Dos Dados
Uma vez gerado o mapa de calor, é importante interpretar os dados de forma adequada. As áreas mais quentes do mapa indicam onde os usuários estão concentrando sua atenção e interação, enquanto as áreas mais frias indicam onde há menos interesse ou engajamento. Essa visualização pode fornecer insights valiosos sobre o comportamento do usuário e sobre o desempenho da página.
Identificação de Padrões e Tendências
Ao analisar o mapa de calor, é possível identificar padrões e tendências no comportamento do usuário. Por exemplo, pode-se observar se os usuários estão clicando em determinados botões ou links, se estão rolando a página até o final, ou se estão concentrando sua atenção em áreas específicas do conteúdo.
Otimização da Experiência do Usuário
Com base nas informações do mapa de calor, é possível otimizar a experiência do usuário, fazendo ajustes na página para torná-la mais intuitiva, acessível e atraente. Essa otimização pode ser feita pela reorganização de elementos da página, o aumento do tamanho ou destaque de botões importantes, a remoção de elementos desnecessários, entre outras medidas.
Testes A/B e Iteração
Após realizar as otimizações na página, é possível realizar testes A/B ou multivariados para comparar o desempenho das versões original e otimizada. Com base nos resultados desses testes e na análise contínua do mapa de calor, é possível iterar e refinar ainda mais a experiência do usuário, buscando constantemente melhorias e aprimoramentos.
Já realizou algum tipo de trabalho como este da Hotjar Heatmaps? Se quiser, você pode deixar um comentário e compartilhar sua experiência com outros gestores que acompanham o Blog da Social Ninja, Agência de Lançamentos Digitais.
