
Ter um site otimizado para dispositivos móveis está relacionado à melhoria da experiência do usuário, melhor posicionamento nos motores de busca e à capacidade de alcançar um público mais diversificado e crescente que utiliza predominantemente dispositivos móveis para acessar a internet. Portanto, é fundamental que as páginas de seu site carreguem rapidamente e sem problemas.
Se estiver insatisfeito com o tempo de carregamento de suas páginas, principalmente em dispositivos móveis, confira como aumentar a velocidade de seu site no WordPress neste tutorial que ensina passo a passo como configurar o WP Fastest Cache com o Cloudflare.
Para comprovar as melhorias depois dos ajustes, recomendamos que faça um teste na ferramenta do Google: PageSpeed para conferir o desempenho atual de seu site. Com o teste completo, salve as informações para comparar com os resultados após terminar de configurar o WP Fastest Cache com o Cloudflare, já com o site otimizado.
Site Otimizado Para Dispositivos Móveis
Ter um site otimizado para dispositivos móveis oferece uma série de benefícios significativos tanto para os usuários quanto para os proprietários do site.
Para os usuários, um site otimizado para dispositivos móveis proporciona uma melhor experiência de navegação. Isso significa que os visitantes podem acessar e interagir com o site de forma mais rápida, fácil e intuitiva a partir de seus smartphones ou tablets.
Ao adaptar automaticamente o layout, o conteúdo e os elementos de navegação para telas menores, um site otimizado para dispositivos móveis elimina a necessidade de zoom manual e a rolagem horizontal, tornando a navegação mais fluida e agradável.
Um site otimizado para dispositivos móveis oferece uma experiência consistente e coesa em todas as plataformas e dispositivos, independentemente do tamanho da tela ou do sistema operacional utilizado. Isso é importante porque os usuários esperam acessar o mesmo conteúdo e funcionalidades, independentemente do dispositivo que estão utilizando. Um site otimizado para dispositivos móveis atende a essa expectativa, garantindo que os usuários tenham uma experiência consistente e satisfatória, independentemente do dispositivo que estão utilizando.
Para os proprietários do site, um dos principais benefícios de ter um site otimizado para dispositivos móveis é melhorar a visibilidade e o alcance online. Os mecanismos de busca, como o Google, priorizam sites que oferecem uma experiência móvel amigável em seus resultados de pesquisa, especialmente em dispositivos móveis. Portanto, um site otimizado para dispositivos móveis tem maior probabilidade de aparecer nas primeiras posições dos resultados de pesquisa, aumentando assim sua visibilidade e atraindo mais tráfego orgânico.
Um site otimizado para dispositivos móveis pode contribuir para uma taxa de rejeição mais baixa e uma maior taxa de conversão. Quando os usuários têm uma experiência positiva em um site móvel, são mais propensos a permanecer no site por mais tempo, explorar mais páginas e, eventualmente, realizar ações desejadas, como preencher formulários, fazer compras ou entrar em contato com a empresa. Isso pode levar a uma maior taxa de conversão e ao aumento das vendas ou leads gerados pelo site.
Outro benefício importante é a melhoria da reputação da marca e a construção da confiança dos usuários. Um site otimizado para dispositivos móveis demonstra um compromisso com a satisfação do usuário e uma compreensão das necessidades e preferências dos consumidores modernos. Essa satisfação pode ajudar a melhorar a percepção da marca e a construir uma relação mais sólida e duradoura com os clientes.
Como Otimizar Sites em WordPress
Como o tempo de carregamento de um site é crucial para a experiência do usuário e para o SEO, é essencial que você siga algumas dicas e práticas para otimizar o tempo de carregamento de seu site em WordPress.
Escolha um Bom Serviço de Hospedagem: opte por um provedor de hospedagem confiável e otimizado para WordPress. Considere serviços de hospedagem privada, que muitas vezes oferecem desempenho superior.
Otimize o Banco de Dados: limpe regularmente o banco de dados removendo revisões antigas, dados transientes e tabelas desnecessárias.
Habilite a Compactação de Gzip: ative a compactação Gzip no seu servidor para reduzir o tamanho dos arquivos transferidos.
Reduza Requisições HTTP: diminua o número de solicitações HTTP combinando arquivos CSS e JavaScript. Utilize sprites de imagem para reduzir o número de solicitações de imagem.
Reduza o Uso de JavaScript: minimize e combine arquivos JavaScript sempre que possível. Considere a possibilidade de carregar scripts assincronamente ou no final da página.
Configure um Sistema de Cache: use um plugin de cache para armazenar em cache páginas e acelerar o carregamento subsequente. Considere a implementação de cache no nível do servidor, se possível.
Utilize Rede de Distribuição de Conteúdo (CDN): implemente um CDN para distribuir o conteúdo do seu site a partir de servidores localizados em diferentes regiões geográficas.
Utilize um Tema Otimizado: escolha um tema WordPress que seja amigável e otimizado para desempenho. Sempre evite temas carregados e que utilizem recursos desnecessários.
Minimize o Número de Plugins: mantenha apenas os plugins WordPress essenciais e remova os que não são necessários. Alguns plugins podem afetar negativamente o desempenho, escolha-os com cuidado.
Otimize Imagens: utilize formatos de imagem adequados (JPEG para fotografias, PNG para gráficos). Lembrando que você precisa fazer a otimização de imagens para o Google e outros buscadores. Se precisar, você pode utilizar ferramentas como o TinyPNG para comprimir as imagens.
Utilize Lazy Loading: ative o carregamento tardio (lazy loading) para imagens e vídeos para que sejam carregados apenas quando visíveis.
Habilite a Compactação de Imagens: se necessário, use plugins para compactar automaticamente as imagens ao fazer o upload.
Monitore o Desempenho Regularmente: utilize ferramentas como o Google PageSpeed Insights, GTmetrix ou Pingdom para monitorar o desempenho do seu site regularmente e faça ajustes conforme necessário.
Ao implementar essas práticas, você pode significativamente melhorar o tempo de carregamento do seu site em WordPress, proporcionando uma experiência mais rápida e agradável aos usuários.

WP Fastest Cache
O WP Fastest Cache vem se destacando não só pela praticidade e facilidade de configuração, mas por entregar um ótimo serviço de maneira simples.
Enquanto alguns plugins de cache não comprimem corretamente, comprimindo as vezes até demais e prejudicando o carregamento das páginas, o WP Fastest Cache parece ser mais eficiente, fazendo o necessário apenas.
Todo blog WordPress precisa de um serviço de cache, e o WP Fastest Cache atende muito bem, mesmo na sua versão gratuita.
Cloudflare
Cloudflare é um serviço de CDN (Content Delivery Network), que tem por objetivo entregar aos usuários o conteúdo de seu site, porém de maneira mais rápida, evitando requisições e outros detalhes que demandam banda e podem deixar o mesmo lento.
Podemos dizer que o Cloudflare faz uma cópia de seu servidor (host) para entregar o seu conteúdo com maior eficiência.
Ele é importante especialmente para evitar carregamentos desnecessários, como de CSS e JavaScript, que podem se tornar verdadeiros vilões quando o assunto for o carregamento de seu site.
Configurando o WP Fastest Cache + Cloudflare
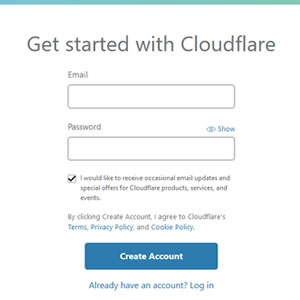
Caso ainda não tenha, crie uma conta no Cloudflare; validando e verificando seu endereço de e-mail. Se já estiver Ok, faça login normalmente, e siga os passos seguintes.

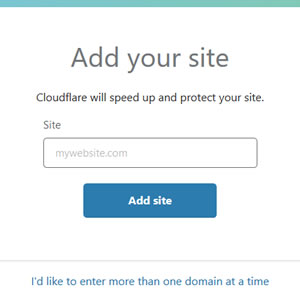
Clique em Add Site e informe o domínio que deseja configurar.

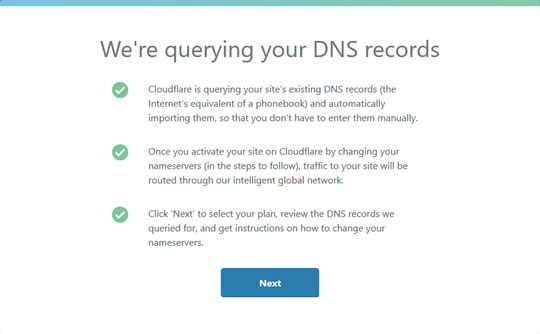
O Cloudflare fará uma pesquisa sobre as informações de seu domínio. Clique em Next.

Selecione o plano (free).

Será listado todas as informações dos servidores do seu domínio atualmente; clique em Continue.
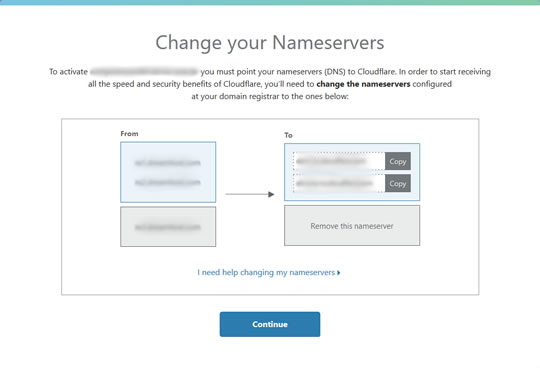
A tela Change Your Nameservers será apresentada com os novos DNS que você deve utilizar para fazer a implementação.

Vá até o painel da ferramenta ou serviço (como o registro.br) que utiliza para gerenciar seus servidores de DNS e faça a alteração.
No Cloudflare, clique em Continue.
Será apresentado uma tela com a informação de que pode levar até 24 horas para a alteração ser realizada, mas costuma acontecer em poucos minutos, sendo que você receberá um e-mail confirmando as modificações.
Depois que estiver Ok, na página inicial de seu perfil irá aparecer os seus sites ativos.
Clique no que deseja configurar.
Terá a opção API na lateral; clique em Receba seu Token de API.
Clique em Criar Token.
Em Modelos de tokens de API, clique em Usar modelo na opção WordPress.
Na próxima tela clique em Continuar até o resumo.
Por fim, clique em Criar token.
Copie o Token.
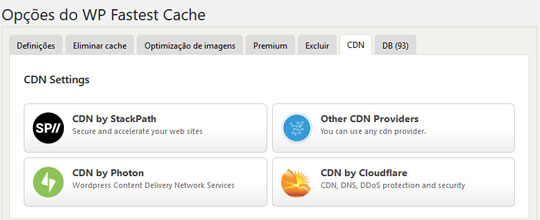
Volte no WordPress, acesse o WP Fastest Cache e selecione CDN.

Clique no ícone do Cloudflare, para abrir a tela CDN Settings.
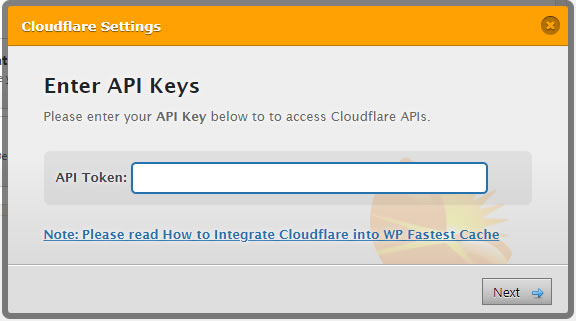
Informe seu código de API Token do Cloudflare e prossiga (Next).

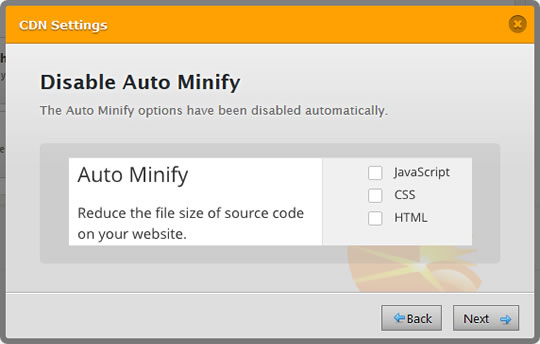
O próprio WP Fastest Cache vai desabilitar todas as opções, então só confirme (Next) até o final.

Com a integração confirmada, clique em Close.

Depois de finalizar a configuração no WordPress volte ao Cloudflare.
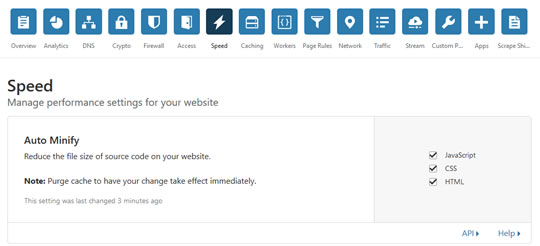
Selecione a opção Speed.
Em Optimization marque as 3 opções de Auto Minify (JavaScript, CSS e HTML).

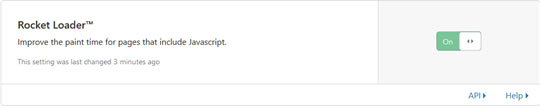
E depois ative a opção Rocket Loader.

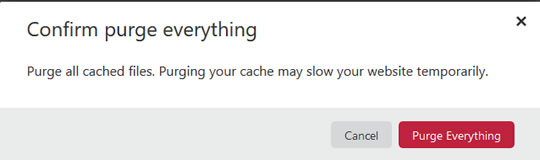
Depois no menu selecione a opção Caching.
Clique em Purge Everything (aparecerá uma mensagem de lentidão temporária).
Pronto, seu site está configurado com o WP Fastest Cache e o Cloudflare.

Concluindo o Tutorial WP Fastest Cache + Cloudflare
Existem uma série de configurações do Cloudflare, que não vamos aprofundar aqui, mas vale a pena procurar mais informações para ir além do que foi explicado neste tutorial.
Agora é necessário aguardar um pouco até que tudo seja propagado e comece a funcionar conforme o previsto. Inclusive, antes de fazer um novo teste de desempenho, especialmente no PageSpeed, espere pelo menos umas 4 horas para que dê tempo de ocorrer a migração para o Cloudflare.
Vale lembrar que o WP Fastest Cache e Cloudflare são somente uma parte das configurações necessárias para que seu site melhore a velocidade de carregamento. Nos testes vai conferir todos os detalhes, mas se os resultados não forem os esperados confira o que está faltando e providencie para continuar melhorando a performance.
Crie a filosofia e siga testando tudo que estiver relacionado com o desempenho de seu site, e consequentemente com as suas campanhas. Inclusive, é fundamental que você utilize o Google Search Console, que apresenta uma série de informações sobre o desempenho do site em termos de otimização para dispositivos móveis e outras questões que envolvem a experiência de seus usuários.
Esperamos que consiga aplicar todas as indicações deste tutorial para otimizar o tempo de carregamento de um site. Se quiser, você pode deixar um comentário e compartilhar sua experiência com a otimização de sites com outros gestores que acompanham o Blog da Social Ninja, Agência de Lançamentos Digitais.
